Seeing the Whole Picture – Why Image Optimization is Crucial?

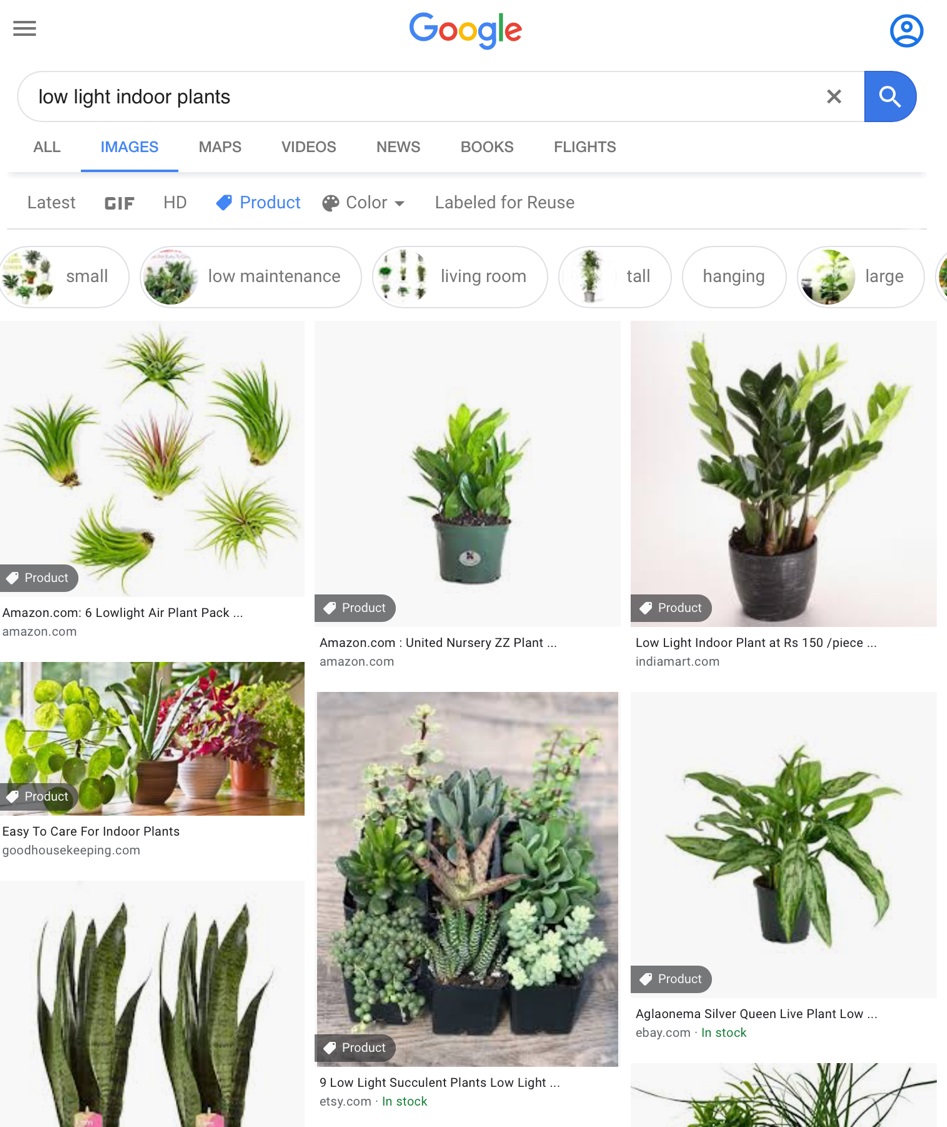
As in Google’s regular search results, the image results have also changed drastically in recent years: they now include different filters – for example, you can focus on products or sort images by color – and they display meta tags and attribution to the hosting website. At the same time, visual content became more important for SEO. Nowadays you cannot ignore Google image search and its potential to generate quality traffic to websites in various industries: ecommerce, fashion, design, travel, recipes and more.

Google Visual Search Stats
- As of December 2019, about 25% of Google’s search queries return images (according to MOZ).
- According to Google, hundreds of millions of people use Google Images to search online information.
- In a survey ran by Internet Labs, 36% of the participants said they used visual search (about the same as the voice search rate).
- 56% said that visual search is more important than textual search in all categories; when it comes to online shopping of clothes or furniture – 86% said visual search is more important.
- According to a different survey, 62% of the millennials said they would prefer visual search capabilities to any other new technology.
With image search by image, the development of Google Lens, AI and machine learning tools for image recognition, it becomes clear that Google is trying to improve the search engine’s understanding of images, in both visual and textual context. What leads us to assume that images will play a more significant role in SEO in the near future.
So, how to have your content appear on Google’s image search? The answer is image optimization.
Basic image SEO principles
Before uploading the image – save the file in a SEO friendly name.
Unfortunately, many webmasters tend to ignore this part and leave the image in its original name, as given by the stock photos website. Image name optimization is one of the easiest parts of image SEO: all you need to do is save the image in a descriptive and SEO friendly name, which includes the relevant keywords (minus the stop words). For example, instead of image12345.jpg – Japanese-chef-knife.jpg.

Image alt & title tags
The next step will be to attribute alt and title tags to the image. These tags are essential for SEO as they help Google to understand the context, and they are also important for usability and accessibility. Since these tags can be read by users (alt tags are read aloud by screen readers and accessibility software for the visually impaired and the title tags can be seen once a user hovers about the image), their texts should be descriptive and comprehensive.
For example:
No – pregnancy nutrition pregnancy food pregnancy diet
Optional – A pregnant woman with a bowl of salad
Yes – Pregnancy nutrition – a pregnant woman eating a salad
Image Optimization and Site Speed
Images are important for SEO and user experience, but, if not optimized correctly, they can slowdown page speed, which in turn can hurt both SEO and the user experience. Here are some tips and solutions for the most common conflicts between images and site speed:
Choose the right image size and format
Unless you’re adding illustrations, JPEGs are usually more SEO friendly than PNG files. Use SVG for logos and other high-resolution graphic files, and GIFs GIF files for short animations with basic color scale. Google often recommends using advanced image formats such as JPEG 2000, JPEG XR and WebP, but they are still not supported by all browsers.
Keep the images lightweight
The optimal image weight is less than 100 KB. But if you must use a heavier image, try to save it as Progressive JPG, a format that allows images to upload gradually with the page load.
Also, make sure that the image is not wider than 2,600 pixels (the average computer screen width).
To check images sizes and weights:
Crawling tools such as Screaming Frog allow you to sort files by type and size. That way you can easily identify the heaviest images and optimize them.
Google’s Page Speed Test and Lighthouse also indicate the most problematic image files and suggest ways to optimize them to improve page speed.
To resize and compress images, use these recommended tools:
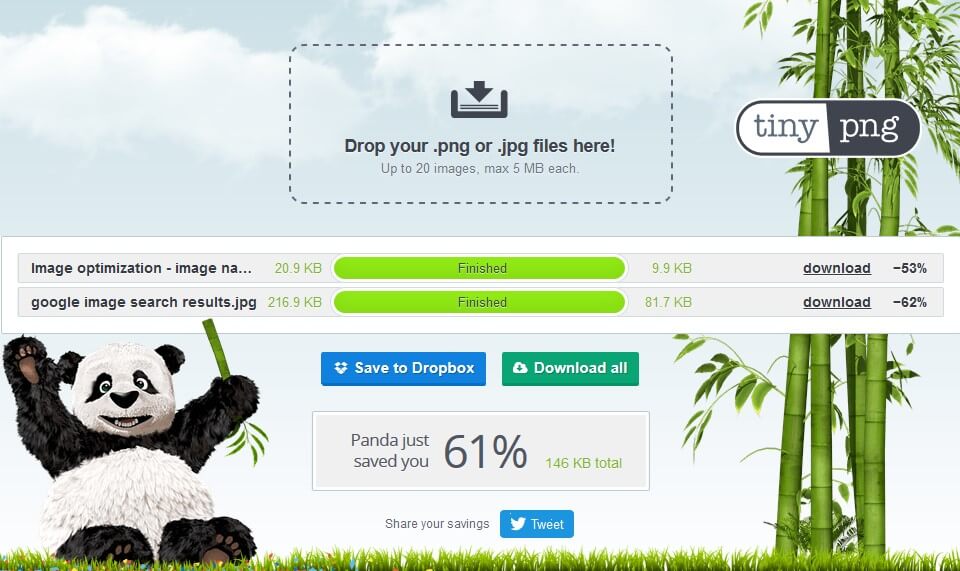
TinyPNG – a free web tool to cut weight of JPG and PNG files.
WP Smush – a WordPress plugin to compress and optimize images.

Mobile friendly images
In order to fit both desktop screens and mobile devices, the images should be responsive, which means that you may want to create different versions of the same image to serve the best version for each device or screen size. You can set this automatically using plugins or the html element <scrset>.
When and how to use CDN to store images?
Nowadays, with HTTP/2 protocols that can read several requests simultaneously, there aren’t too many benefits to storing images in third-party websites. That, unless we’re talking about content delivery networks (CDN). What these networks do is to duplicate the content and save in in several servers, and then match the server to the end user based on the physical proximity. By that, CDN shortens the loading time and improves users’ experience.
If you choose to use CDN, you should link a designated subdomain to the CDN (i.e., direct a subdomain to the server of the CDN provider). That way, the images will be stored in an SEO-friendly URL address, which will be better for branding and redirects.
Lazy Loading and SEO
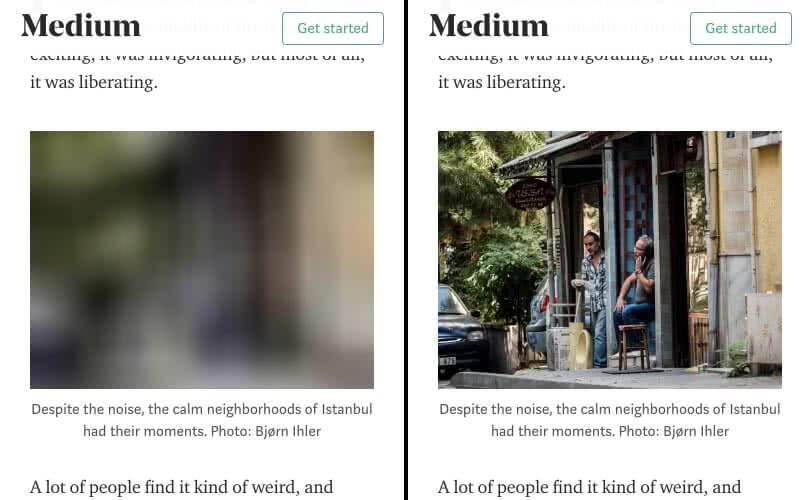
Lazy loading, the act of delaying the loading of out-of-sight images until a user scrolls down and views them, is an efficient technique in improving loading time, but it can prevent images from being indexed by Google. Learn how to fix lazy-loaded content mistakes at Google’s developers’ guide.

How to make sure that Google indexes you website’s images?
- Add XML sitemap for images (especially if you use Lazy Loading).
- Use structured data to mark content. It can also increase the chances that they will appear on Google’s rich results (such as image carousel).
- Always upload images using the attribute <img src> – Google doesn’t index background images and resources loaded via CSS.
- Avoid blocking Google bots from crawling image files using robots.txt.
How to track images performance on Google’s search results?
The new Google Search Console includes Performance report for images.
As in the standard Performance report for search queries and pages, in the images Performance report you can get data about the number of clicks, impressions, average CTR, queries, pages, countries and devices. This report counts only clicks to the site (i.e., clicks on the thumbnail in the SERP are not counted). The impressions data documents both thumbnail and extended pictures, but only one image per URL.
Note that you cannot tell which image was displayed in the search results, only which page hosted the image. So, if there are several images in the same URL – you can’t tell which image performed better. Also, the average position data is not accurate as it varies according to the screen size. – Images that appear in Google’s standard search won’t appear in this report but in the Internet Performance report.
To summarize, it may take some time until visual search will replace the keyword search, but image optimzation can increase the organic traffic, and at the same time – improve site speed and the total user experience.
Contact us if you need any help.



