איך לתכנן עמודי 404 מוצלחים


בעלי אתרים רבים נוטים לייחס לדף ה-404 שלהם חשיבות נמוכה ביחס לשאר הדפים באתר. הרי אף אחד לא רוצה לחשוב על כך שהגולשים שלו עלולים ללכת לאיבוד בים העמודים שהוא מציע ולמצוא את עצמם מבלים בעמוד השגיאה, אבל בפועל זה קורה לא מעט. לכן, מומלץ לעצב את דף השגיאה באופן כזה שיעודד את הגולשים להישאר באתר ולא יבריח אותם. זכרו שככל שדף ה-404 שלכם יהיה יותר זכיר ופחות מתסכל, כך הוא ייחשב למוצלח יותר. אז מה הבעיה בעצם עם דפי שגיאה ומה אתם יכולים לעשות על מנת ליצור את דף ה-404 המושלם לאתר שלכם? הנה כמה טיפים, טריקים ודוגמאות מצטיינות.
מה זה דף שגיאה 404?
גולשים נוחתים בדף שגיאה 404 כאשר הם מנסים להגיע לעמוד שלא קיים. זה יכול לנבוע מכמה סיבות – כשהעמוד הוסר מאיזושהי סיבה, כשהשרת או האינטרנט נפל, או כשמקלידים קישור שבור או שגוי.
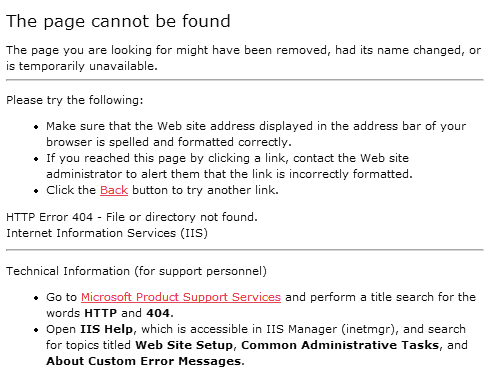
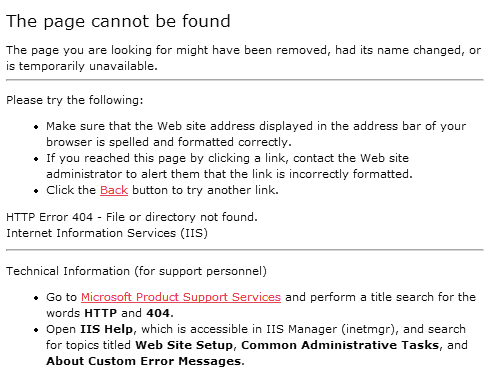
בדרך כלל מופיעה בעמוד הודעת שגיאה מעין אלה:
*404 Not Found
*HTTP 404 Not Found
*404 Error (שגיאה 404)
*The page cannot be found
The requested URL was not found on this server*
*הגעתם לדף שגיאה
*הדף שחיפשתם לא נמצא
*דף זה אינו זמין


אבל לא חייבים להישאר עם הדפים הגנריים ולמעשה כל אחד יכול לתכנן ולעצב דפי 404 מקוריים ויצירתיים משלו, שידברו בשפה של האתר ויעניקו לגולש ערך מוסף.
ההשפעה של דפי 404 על קידום האתר ולמה אתם חייבים לטפל בהם
באופן כללי, דפי 404 לא אמורים לפגוע בקידום האתר; גוגל לא מצפה שלא יהיו לכם בכלל דפי שגיאה. עם זאת, עליכם לשאוף להגביל אותם עד כמה שניתן כדי לא לפגוע בקידום האתר ובחוויית המשתמש. כדי להימנע ממצב שהמשתמשים (ורובוט הסריקה של גוגל) מגיעים לעמוד השגיאה מקישורים פנימיים או חיצוניים (כולל מתוצאות חיפוש בגוגל) עליכם לסרוק את האתר שלכם באופן קבוע ולתקן את הקישורים השבורים. את הסריקה אפשר לבצע באמצעות הדוחות של Google Search Console או כלי סריקה כמו Screaming Frog.
גוגל מדווחת על לינקים שבורים כשהיא נתקלת בהם ואם כתובת האתר מעולם לא הייתה קיימת ואינה מופנית על-ידי קישור כלשהו, בדרך כלל ניתן פשוט להתעלם ממנה. אבל אם אתם נתקלים בכמות גדולה של דפי שגיאה 404, סימן שקיימת שגיאה מערכתית כלשהי. היא יכולה להיות שגיאת שרת, הפניות שגויות או דפי מוצרים שהוסרו מהמלאי באתרי קניות.
חשוב לתקן את השגיאות, כי בכל פעם שגוגל הולכת בנתיב שבו היא נתקלת ביותר כתובות לא חוקיות מאשר חוקיות, אתם בעצם מבזבזים את התקציב של הסורק, וגם פוגעים בחוויית המשתמש, בזמני השהייה של הגולשים ובשיעור הנטישה, שהם כשלעצמם עלולים לפגוע בקידום האתר בגוגל.
עקבו אחר דפי 404 באנליטיקס
כדאי לכם לבצע מעקב אחרי כל דפי השגיאה 404 באנליטיקס מהסיבות הבאות:
- כדי לזהות בעיות חוזרות שעלולות להשפיע על חוויית המשתמש.
- כדי למצוא את המקור לשגיאה. השתמשו בדוחות אלה ביחד עם דוחות הדפים המפנים ודוחות ההפניות, כך תוכלו לזהות מאיפה בדיוק הגיעו הגולשים ל-404.
- כדי לזהות מה אנשים עשו אחרי שהגיעו לעמוד השגיאה. זה יכול לספק לכם תובנות על הדרכים לשפר את חוויות המשתמש.
איך להימנע מריבוי עמודי שגיאה בזמן הגירת אתר?
השימוש בהפניות מחדש (redirects) הוא חיוני בעת העברת אתר לכתובת דומיין חדשה או שינוי מבנה ה-URL של האתר. ההפניות בעצם אומרות לגוגל (ולמשתמשים) שכתובת URL Y מחלפיה את כתובת URL X וכך המיקומים והערך של הקישורים לא הולכים לאיבוד.
יש שני סוגים עיקריים של Redirect (הפניה מחדש): הפניה זמנית (302) והפניה קבועה (301) שהיא ברוב המקרים הדרך הטובה ביותר להפנות כתובת אתר שגויה (או לא רלוונטית) לכתובת אתר חלופית. יש לציין שמבחינת גוגל אין הבדל בין דפי שגיאה 404 ודפים המפנים לתוכן שונה. כך, למשל, הפניה של דף מוצר שאזל מהמלאי אל דף הבית או אל דף הקטגוריה הראשית, לא תעזור לאתר בגזרת ה-SEO, אבל היא תגרום למשתמשים להישאר באתר ואולי אפילו לקנות מוצר חלופי.
מבנה בסיסי של דף 404
דף 404 צריך לספר למשתמש שאירעה שגיאה (כמובן) וגם אילו אופציות עומדות בפניו כדי להתקדם מהעמוד הזה. מה שאסור שיהיה בדף 404 הוא רשימה של ז'רגון טכני. אחרי הכול, אתם לא רוצים להבריח את הגולשים, נכון? למעשה, אתם לא מוכרחים להשתמש בכותרת "שגיאת 404", כי לרוב הגולשים שלכם לא יהיה מושג מה זה אומר בכלל. נסו לחשוב על כותרת יותר ברורה ונגישה, כמו "העמוד לא נמצא".
כשאתם ניגשים לתהליך העיצובי, חשוב שתקדישו תשומת לב גם לשימושיות העמוד. כללו מאפיינים שיהפכו את העמוד למושך מבחינה חזותית, אך גם פונקציונלי עבור המשתמש:
ישנן פיסות מידע נוספות שחייבות להופיע בעמוד, כשהנקודה היא לשמור על המבקרים ולגרום להם להקליק על הפעולה הבאה, במקום לנטוש וגם לשמור על סגנון עיצובי:
- כותרת חזקה וטקסט ברור שמסבירים לגולש למה לכל הרוחות הוא הגיע לכאן. תחשבו על עצמכם, כמה זה צורם לכם כשאתם נוחתים בעמוד שהוא ממש לא קרוב למה שחיפשתם. ודאו כי הגולשים יידעו שאמנם הם אינם נמצאים בעמוד הנכון, אבל הם כן נמצאים באתר הנכון.
- ודאו שלדף ה-404 יש את אותה פונקציית החיפוש באותו מקום בו היא נמצאת ביתר עמודי האתר, כך שהגולשים יוכלו לחפש את הדף שאליו כיוונו.
- הוסיפו קישורים לעמוד הבית ולמפת האתר. סביר להניח שזה יקרה באופן טבעי כאלמנט עיצובי הכלול גם ככה ב-header או ב-footer בכל האתר.
- הסירו אפשרויות ניווט מסובכות. אם גולש הגיע לעמוד השגיאה, תנו לו רק מספר אופציות שיובילו אותו להצלחה. אפשרויות רבות מדי עלולות לגרום לתסכול ולבלבול אצל המשתמש, ולבסוף גם לנטישה, שלא נדע.
- הוסיפו קריאה ברורה לפעולה – אמרו למשתמש מה עליו לעשות עכשיו.
- ספרו למבקרים באופן ברור שהעמוד שהם מחפשים לא נמצא, תוך שימוש בשפה חברותית ומזמינה.
- ודאו כי הדף שומר על העיצוב והאווירה של שאר הדפים באתר.
- הוסיפו קישורים שיובילו לעמודים הפופולריים ביותר באתר.
- ספקו למשתמשים אפשרות לדווח לכם על תקלה של לינק שבור.
- ודאו שהשרת באמת מחזיר קוד 404 HTTP כאשר מנסים להגיע לעמוד חסר, כדי שהוא לא יופיע בתוצאות מנוע החיפוש.
- נצלו את העובדה שהגולש נחת בעמוד 404 כדי להציע לו להירשם לניוזלטר שלכם.
איך לטפל בעמודי שגיאה באתרי מסחר?
אתרי מסחר נוטים להיתקל במספר גבוה של דפי שגיאה, שנובעים בעיקר מחוסרים במלאי. במקרים כאלה חשוב להתייחס אל דף ה-404 בצורה קצת שונה, משום שהוא יכול להיות הזדמנות מצוינת לקריאה לפעולה משמעותית שעשויה אף להוביל לרכישה. הגולש חיפש מוצר מסוים שאינו קיים יותר או שירד מהמלאי זמנית? ספרו לו מהי הסיבה המדויקת שבגללה הגיע לדף השגיאה והציעו לו חלופות אפשריות. לדוגמה, אם אתם מוכרים באתר שלכם שעונים והגולש הגיע לעמוד של שעון שאזל מהמלאי באופן זמני, הפנו אותו לעמודים עם שעונים דומים לזה שהוא חיפש והציעו לו להשאיר פרטים כדי שתוכלו לעדכן אותו כשהשעון שחיפש ישוב למלאי. אם הוא חיפש שעון שאזל לחלוטין ולעולם לא יחזור למלאי, ידעו אותו והציעו לו חלופות אחרות שלדעתכם יספקו אותו. בשורה התחתונה, אל תתנו לגולש לעזוב את האתר שלכם מאוכזב, ואל תיתנו לו לסיים את מסע הקניות שלו בדף 404.
טיפים לעיצוב דפי 404
כשאתם חושבים על עיצוב של דפי 404, חשבו קודם איך הם יתכתבו עם שאר דפי האתר. מה הטון והסגנון של העיצוב באתר ואיך העמוד הזה יכול להתאים לאווירה?
דפי שגיאה מצוינים חיים בהרמוניה עם האתר שהם גרים בו. אם לאתר שלכם יש טון קליל והומוריסטי, כך צריך להיות גם דף השגיאה. הצבעים והתמונות צריכים גם הם להיות בעלי עיצוב עקבי. היזהרו לא להאשים את הגולש על כך שנחת בדף הלא נכון. חשבו על העיצוב של העמוד הזה בדיוק כמו שאתם חושבים על שאר העמודים.
- שמרו על עקביות בעיצוב. השתמשו באותו צבע, פונט וסגנון תמונות כמו בשאר האתר.
- שמרו על המותג. שימוש בלוגו, ב-header וב-footer יסייע לגולשים לזהות את האתר.
- שמרו על מראה פשוט. כל המוסיף גורע כשמדובר בדפי שגיאה.
- אל תגרמו למשתמש לגלול את העמוד.
- הימנעו משימוש יתר בגימיקים. אמנם זה רעיון טוב לשמור על הטון והאווירה של המותג, אבל יותר מדי תוספות עלולות לגרום לגולשים לשכוח מה הם חיפשו מלכתחילה.
- התנצלו וגלו אמפתיה. זה בסדר להתנצל על כך שהגולש נחת בעמוד הלא נכון.
- אם האתר שלכם דורש login, הוסיפו מקום ייעודי לכך (אולי התקלה קרתה מראש משום שהגולש ניסה להיכנס למקום שפתוח למשתמשים רשומים בלבד).
- בדקו את העמוד לפני שהוא עולה לאוויר, כדי לוודא שגולש רנדומלי אכן מבין אותו.
- טיפ אחרון– היו יצירתיים! דף 404 לא חייב להיות משעמם, גם אם הוא עושה רושם של עמוד טכני מאוד.
נכון, זה יכול להיות מאתגר ולעיתים אף קשה לחשוב על דף 404 יצירתי שיהפוך את המקום השומם הזה לכיפי ומקורי וגם ייתן לגולשים מושג למה הם הגיעו לשם ומה עליהם לעשות עכשיו, אבל תסכימו איתנו שנחיתה בדף שגיאה 404 מצוין, לגמרי מקלה על התסכול שתוקף אותנו כשאנחנו מגלים שהגענו למקום הלא נכון. הנה דוגמאות לכמה אתרים שיצרו דפי 404 כל-כך מוצלחים, שיגרמו לכם לטעות בכוונה בכתיבת ה-URL, רק כדי לראות אותם שוב:
דוגמאות לדפי 404 יצירתיים
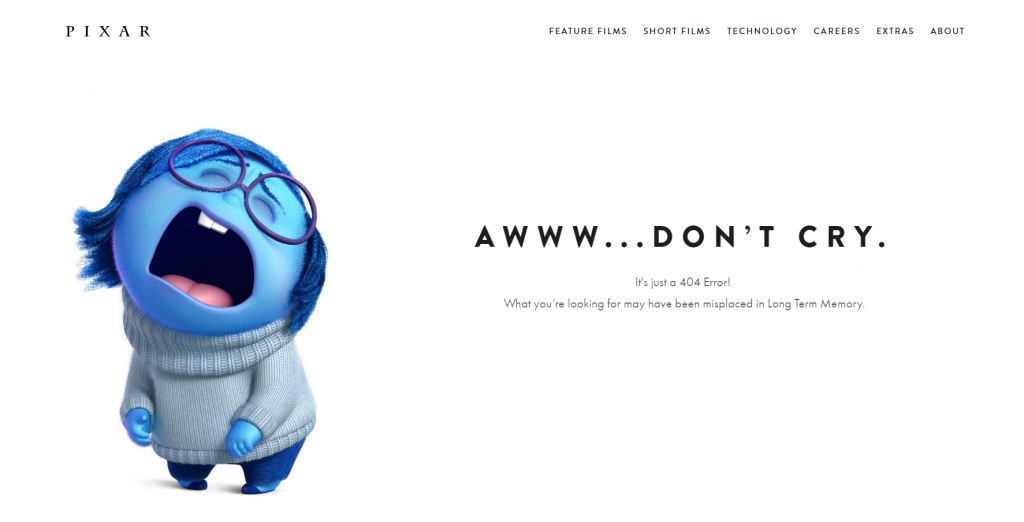
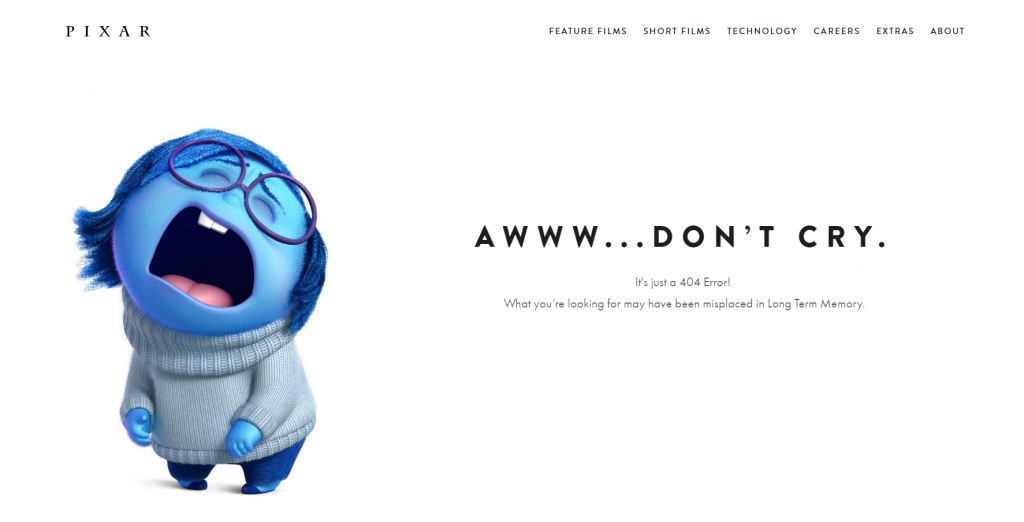
Pixar, סטודיו האנימציה המפורסם החליט להשתעשע עם אחת הדמויות שלו מהסרט "Inside out – עצב, בפנייה נרגשת לגולשים האומללים "אוו.. אל תבכו". פשוט, אך מוצלח מאוד.


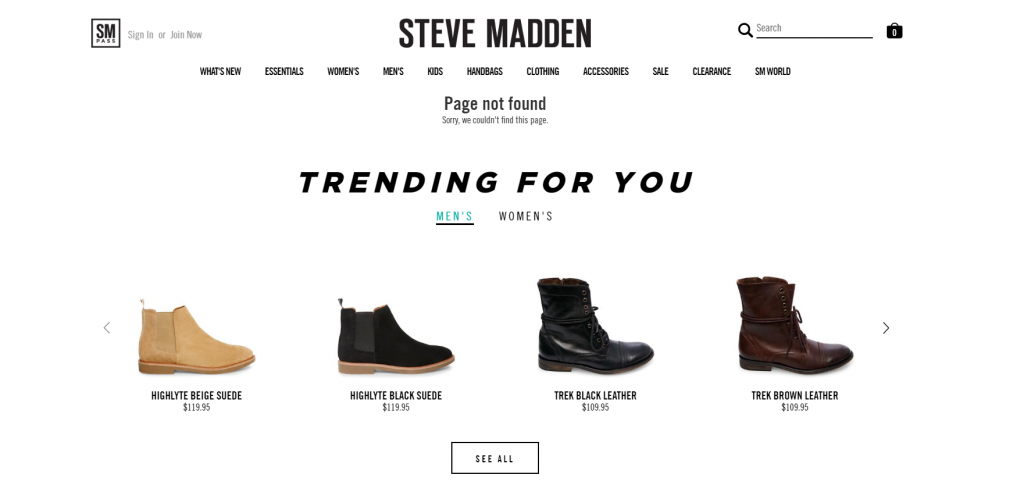
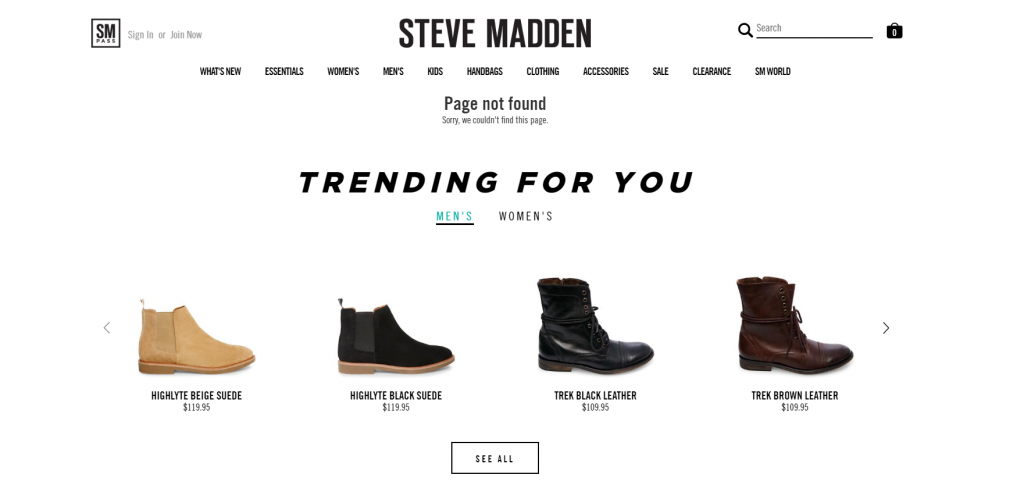
מותג ההנעלה והאביזרים האמריקאי, סטיב מאדן, אמנם יצר דף 404 די פשוט, אבל כזה שמיישם את רוב ההמלצות שלנו – הוא גם שומר על המבנה של האתר ומציג את התפריט, הוא גם מסביר לגולש בשפה פשוטה שהעמוד שחיפש לא נמצא והוא גם לא מבזבז זמן וניגש ישר לעבודה, על יד הצעה לגולש את הנעליים הטרנדיות ביותר כרגע באתר (הם אפילו נותנים אפשרויות לשני המינים).


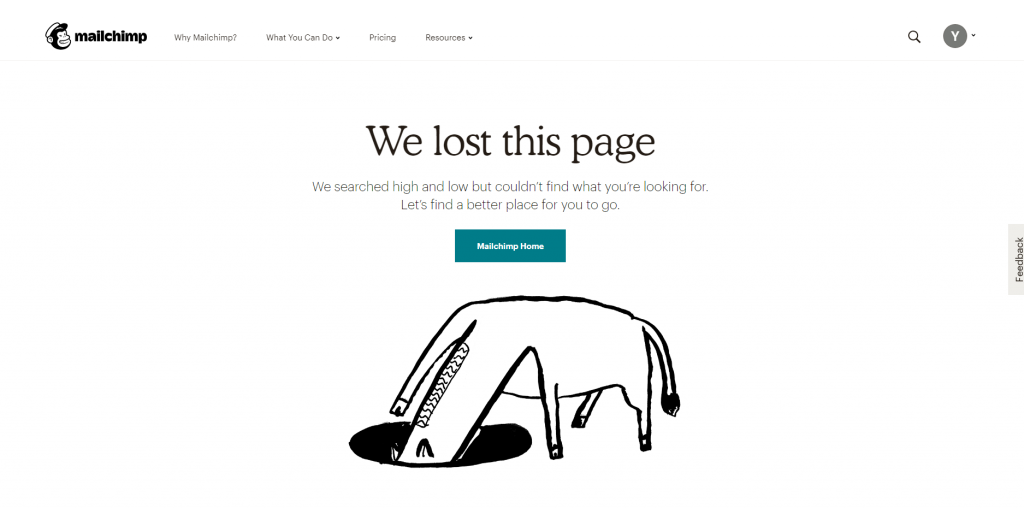
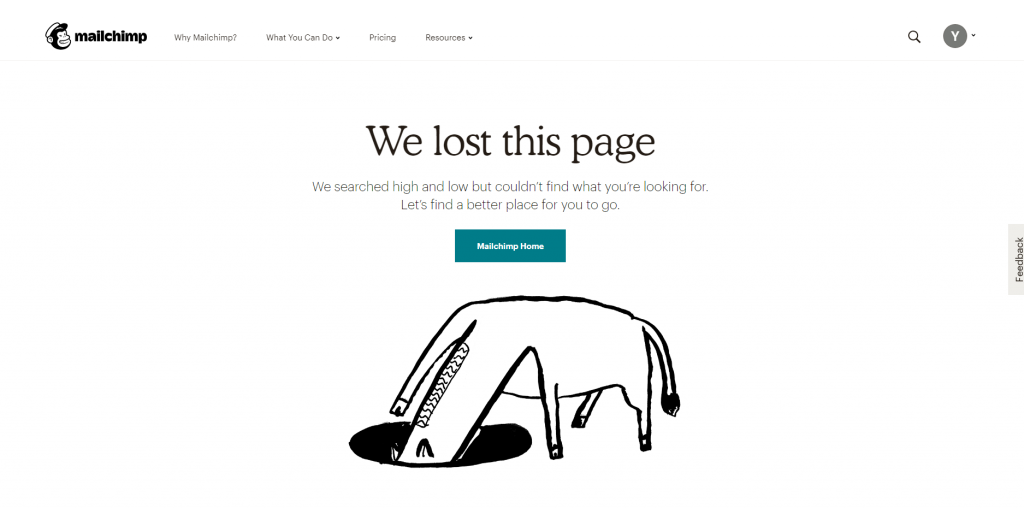
בפלטפורמת השיווק למייל Mailchimp מודים בטעות ומאשימים את עצמם באיבוד העמוד. תוך שהם שומרים על העיצוב של האתר ומציגים ציור של סוס (או חמור?) שטומן את ראשו בחול ומחפש את העמוד האבוד, הם גם מעניקים לגולש הסבר על הסיבה שבגללה הגיע לעמוד ומציעים לעזור לו על ידי חזרה לעמוד הבית.


הנה דוגמה לחברה שלקחה את הרעיון של יצירת עמוד 404 יצירתי עד הסוף. Email center UK החליטו להאשים את אחד המפתחים שלהם בטעות האיומה שבגללה הגעתם לדף השגיאה, הם רק לא יודעים מי מהם אשם ומבקשים את עזרתכם בקבלת ההחלטה את מי מהם לפטר. לא נעים, אבל בהחלט משעשע.


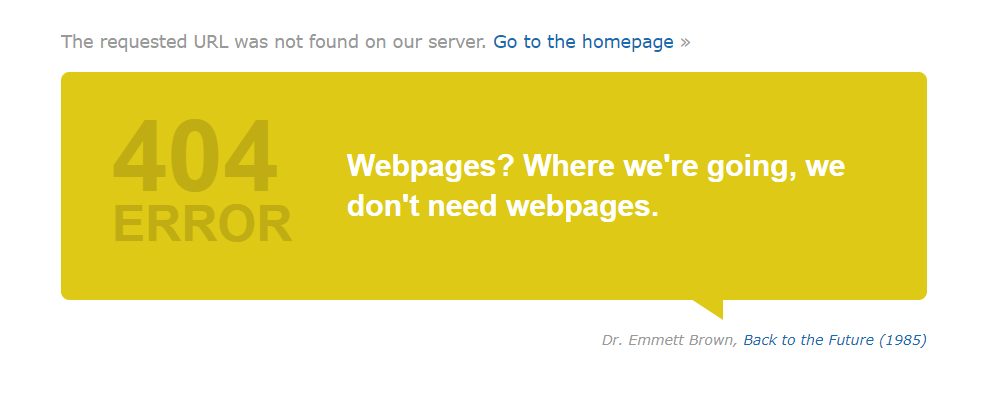
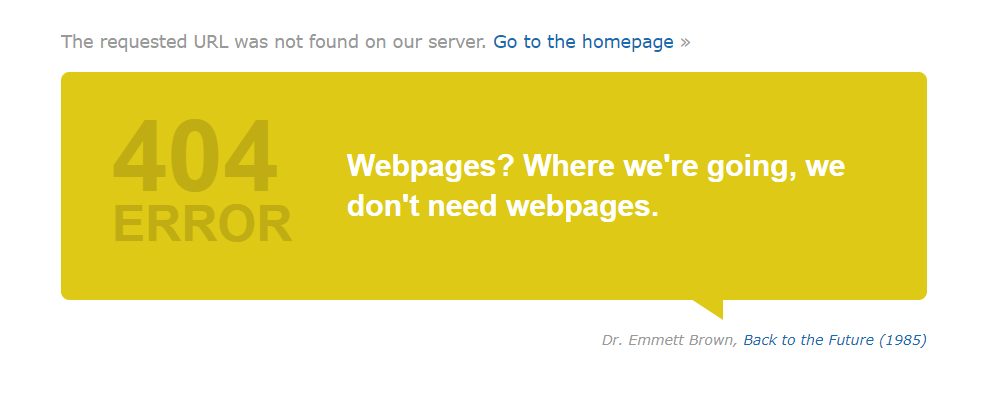
אתר המידע הגדול של הסרטים והסדרות, IMDB, נותן כבוד לסרטים הבלתי נשכחים של כל הזמנים ולמרות העיצוב המאוד בסיסי שלו, הוא מצליח להעלות חיוך על פניו של הגולש המאוכזב, על ידי ציטוט משפטים מוכרים מסרטים אייקונים (עם שינוי קל שיתאים לסיטואציה). כך למשל אנחנו נפלנו על הציטוט מהסרט "Back to the future" שהמקור שלו הוא “Roads? Where we’re going, we don’t need roads”. המילה roads הוחלפה במילה webpages והתוצאה? מקסימה. אנחנו ממליצים לכם להיכנס לאתר ולהגיע בכוונה לדפי 404, כדי לקרוא את כל הציטוטים הנפלאים.


Figma, כלי העיצוב השיתופי, השתמש בטכנולוגיה שלו כדי לבשר לגולשים שהגיעו לעמוד הלא נכון, אבל גם כדי לשעשע אותם ולהעביר את זמנם (ועל הדרך לשמור עליהם עדיין בתוך האתר ולא להבריח אותם). בעמוד שלהם ניתן לשנות את הצורה של 404 על ידי מתיחת הנקודות.


כך זה נראה אחרי שאנחנו השתעשענו קצת, ותאמינו לנו, אפשר להמשיך עם זה שעות:


לסיכום, הפעילו מחשבה וגלו יצירתיות בתכנון דפי ה-404 באתר שלכם, כדי למנוע מהגולשים לנטוש את האתר, כדי להסביר להם למה הם הגיעו לשם, כדי לסייע להם לנווט באתר ולמצוא את מבוקשם וגם כדי להעלות להם חיוך על הפנים. עם זאת, הקפידו לבדוק מהם המקורות לדפי שגיאה מרובים באתר וטפלו בהם, גם כדי לשפר את חווית המשתמש וגם כדי לא לפגוע בסריקת האתר על-ידי גוגל ובמיקומים שלו במנוע החיפוש.